Today’s online resources are rapidly becoming obsolete.
both visually and technically. Users get used to convenience, businesses
grows, new requirements appear. Therefore, redesign
site is not a whim, but a necessity.
It allows not only to improve the appearance, but also to
improve conversion rates, easier navigation, faster loading times. It’s a complex
work that requires analysis, strategy, and clear implementation.
Website design and development– is just the beginning
of the digital journey. For a resource to remain effective, it must be adapted to the
modern realities.
What is a redesign and how is it
different from a simple update?
A redesign is small tweaks: changing a banner,
adding a button. A redesign is a deep reworking of the interface, the structure,
logic. It starts with analyzing the problems: where users get lost, what is hindering
sales. And it ends with the launch of a resource with a new face and improved functionality.
functionality.

5 main reasons for redesign: how to realize that it’s time to
to update the site
1.Visual obsolescence.If a resource looks like it’s from the last decade – it’s discouraging.
Colors, fonts, styles are outdated, and users lose trust. Modern
design is not only about aesthetics, but also about brand perception.
2.Usability problems.Uncomfortable navigation, confusing buttons, unnecessary steps – all of these are a nuisance to the
for the user. If a site is difficult to navigate, people will leave it. Improving UX
– is a common reason for redesign.
3.Technical problems.Errors, crashes, long loading times, outdated code– all of these are reasons to
to rebuild the resource. Technology is evolving rapidly, and legacy solutions are becoming
a drag. It’s much easier to overhaul everything than to fix it piecemeal.
4.Changes in business.You changed your niche,
launched a new service, changed your positioning? Then the website no longer
reflect the essence of the business. It’s important to keep your digital image in line
with your current strategy.
5.Competitive advantages.If your competitors have already updated, made it easy to use
mobile interface, easier path to purchase, and you haven’t, that’s a disadvantage in the eyes of the
of the customer. Analyzing other people’s solutions often helps to find a vector for your own
development.
Types of redesigns: which one is right for you?
for you?
–Cosmetic (visual).It’s an upgrade in appearance with no change in
functionality. It’s appropriate if the resource is stable but looks
outdated. Colors, fonts, images, general style are updated. This approach
refreshes the perception without deep intervention.
–Technical.Affects the “stuff”: CMS update, speed optimization,
bug fixes, mobile adaptation. Often done in conjunction
with visual improvements to ensure stable performance.
–Functional.Adding new features: personal cabinet, filters, chat, integrations
with CRM. Sometimes functional redesign requires technical improvements as well – so that
everything works quickly and smoothly.
–Conversion.The goal here is to improve efficiency. The structure of the pages is improved,
capture forms are changed, calls to action are optimized. There’s often
A/B testing, analysis of user behavior. It’s point work, but with
great impact on the result.
–Total redesign..A complete overhaul of the interface, structure, logic and technology.
Conducted when the resource is obsolete or no longer reflects the
business objectives. Such a project requires serious preparation, but gives maximum
results.
If you’re not sure where to start, it’s best to order
an audit. It will show you exactly what changes are needed and how deeply you need to
to the current version.
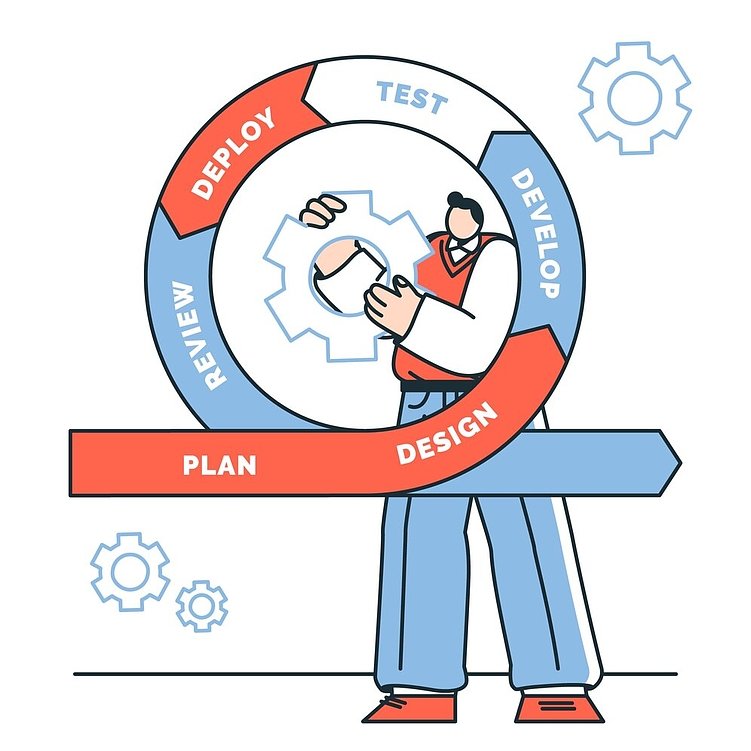
Step-by-step instructions for
redesign: from idea to implementation.
1.Audit.It starts by analyzing the current state. Checking for download speeds
download speed, bugs, user behavior, weaknesses. It also evaluates
competitors and trends.
2.Designing.Based on the audit, the structure is developed: prototypes are created,
blocks are defined, user scenarios are planned. This is the foundation on which
on which the entire future interface is built.
3.Design.Developing a new visual style: color palette, typography,
interface elements. It’s important to consider brand, audience, goals. Often at this point
you can already see how the resource will become more user-friendly.
4.Technical realization.Layout, customization of the management system, connection of services. Also
may include data migration and mobile device adaptation. At this
it is important to ensure that all functions are stable.
5.Testing.Everything is thoroughly tested before launch: functionality, speed,
display on different devices. Any bugs are fixed before the resource
is seen by users.
6.Launch and post-support.The project goes into production, but the work doesn’t
the work doesn’t end. It’s important to monitor metrics, gather feedback, and if necessary.
make revisions if necessary. A successful redesign is not without post-launch support.

7 fatal redesign mistakes (and how to avoid them)
Even the most thoughtful redesign can fail to deliver
results if you make one of the common mistakes. Here’s a list of problems
to avoid.
1.Ignoring analytics data.Redesign is not about the designer’s taste. Solutions need to be
be driven by analytics: user behavior, exit points, heat maps.
Without that data, it’s easy to remove what works and leave what gets in the way.
2.Ignoring SEO parameters.By updating the look and feel, you can lose search traffic.
Removing important text, changing URLs, broken structure – all of these negatively
affect the position. Therefore, SEO should be part of the process from the very
from the beginning.
3.Radical change without testing.Users aren’t always ready for a complete change
of the interface. Without pre-testing, you risk losing your audience.
Gradual implementation and A/B tests can reveal what really
works.
4.Neglect of mobile audiences.Today, up to 70% of traffic is from phones. If the redesign
doesn’t take mobile into account, conversions can drop dramatically. The interface needs to be
be adaptive and usable on all devices.
5.Overloaded interface.Sometimes in an effort to “improve” everything, a project becomes complex and
overwhelming. Buttons, forms, banners – everything is fighting for attention. But the overriding
principle of UX is simpler is better.
6.No redirects.If URLs are changed in the process but no redirects are set up–
users and search engines will see 404 errors. This is critical for SEO and
trust. Redirects are a mandatory part of a redesign.
7.Savings on testing.One of the most common blunders is launching without a full test.
Layout errors, inaccessible features, broken forms, all of these things ruin the
the experience. It’s better to spend time testing than to lose customers.
Place
a tender for free
Our system will find you the contractors for services related to website or application development, search engine optimization, contextual advertising, marketing, SMM and PR.
Fill out an application
12682 tenders
conducted in the eight years of our site’s operation.
It’s important to realize that the cost of mistakes can be
more than the entire redesign budget. It’s best to consider all the risks and
anticipate adjustments.
How to measure the success
of a redesign: key metrics
Update doesn’t mean improve. To understand,
if the redesign worked, it’s important to track key metrics.
Usability metrics
●
Time on page
●
Depth of view
●
Repeat visits
If users are staying longer and coming back more often.
return, the interface has become more user-friendly.
Business metrics
●
Conversion growth
●
Increased orders or referrals
●
Decrease in bounce rate
These are direct signs that the changes have had a positive impact
has had a positive impact on sales or leads.
Technical parameters
●
Loading time
●
Number of errors
●
Adaptability across devices
A well-implemented project works quickly and without
smoothly.
SEO efficiency
●
Organic traffic growth
●
Position stability
●
Number of indexed
pages
If traffic hasn’t dropped after the redesign, that’s a success.
success. And if it increased, it means that everything was done correctly.
Checklist: are you ready
redesign?
❖
Have you analyzed the current problems?
❖
Have performance goals and metrics?
❖
Understand what changes are needed?
❖
Are you prepared for the possibility of temporary
slippage?
❖
Do you have the budget not only for design,
but also for testing?
If you answered yes to most of these questions.
we’re good to go.
Conclusion: where do you start
right now?
A redesign is an opportunity to not just update
resource, but to take your business to the next level. The key is to approach the process
from analysis and goals to evaluating the results.
Start simple – fix the problems,
collect data, think about what the ideal resource should look like. And only
then move on to design and development.



